Chèn Banner vào website với mục đích thu hút và truyền tải thông điệp của doanh nghiệp tới người dùng. Thông điệp ở đây có thể là làm cho người ta nhớ một câu gì đó, để click chuột để đến trang đích…
Thường thì banner đẹp và thông điệp hay sẽ làm người xem thích thú và truy cập nhiều, nhưng vẫn có những banner không đẹp nhưng vẫn mang lại hiệu quả. Đây là cách nhìn nhận của mỗi người các bạn nhé.
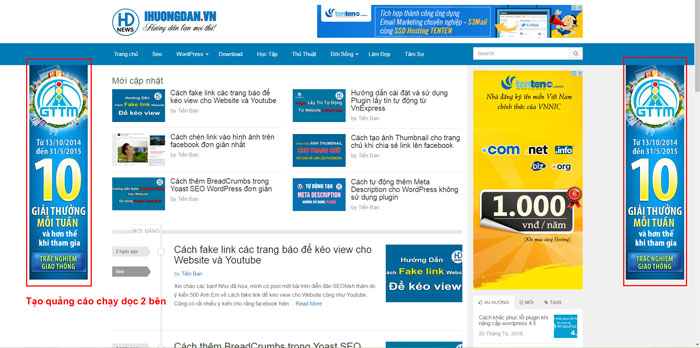
Ngoài Banner chính thường đặt tại trang chủ thì nhiều website có xu hướng chèn banner chạy dọc hai bên web trông rất bắt mắt. Vậy làm thế nào để tạo banner chạy dọc hai bên website? Hãy cùng phanvanit.com chèn banner quảng cáo chạy dọc 2 bên website hoặc blog nhé.
 (ảnh minh họa)
(ảnh minh họa)
Trước tiên các bạn phải thiết kế 2 banner đúng kích thước dành cho website của bạn. sau đó chèn vào website theo cách sau:
Cách 1: Chèn banner bằng plugins
Cách này nhanh mà đơn giản với các bạn dùng wordpress.
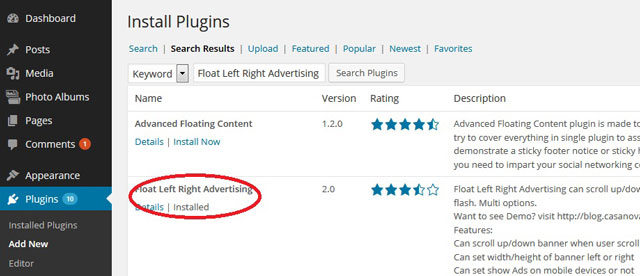
Vào Plugins -> Add New -> tìm tới Float Left Right Advertising -> Click vào Install Now để cài đặt

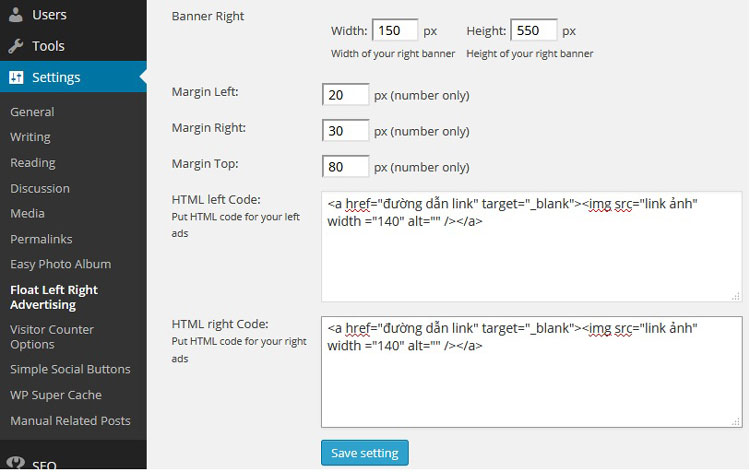
Sau khi cài đặt, bạn vào mục Settings, điền các thông số kích thước đoạn code như hình minh họa dưới đây.

sau đó Save lại nhé.
Cách 2: Chèn code vào website
Copy đoạn code dưới lên trên thẻ đóng </body>
<div id=”left_ads_float”>
<a href=”Link đường dẫn” target=”_blank”><img border=”0″ src=”link ảnh” width=”120″ /></a>
</div>
<div id=”right_ads_float”>
<a href=”Link đường dẫn” target=”_blank”><img border=”0″ src=”link ảnh” width=”120″ /></a>
</div>
<style>
#left_ads_float
{
bottom:24px;
left: 10px;
position:fixed; }
#right_ads_float
{
bottom:24px;
right: 10px;
position:fixed;
}
</style>
<script>
var vtlai_remove_fads=false;
function vtlai_check_adswidth()
{
if(vtlai_remove_fads)
{
document.getElementById(‘left_ads_float’).style.display=’none’;
document.getElementById(‘right_ads_float’).style.display=’none’;
return;
}else if(document.cookie.indexOf(‘vtlai_remove_float_ads’)!=-1)
{
vtlai_remove_fads=true;
vtlai_check_adswidth();
return;
}
else
{
var lwidth=parseInt(document.body.clientWidth);
if(lwidth<1110)
{
document.getElementById(‘left_ads_float’).style.display=’none’;
document.getElementById(‘right_ads_float’).style.display=’none’;
}
else
{
document.getElementById(‘left_ads_float’).style.display=’block’;
document.getElementById(‘right_ads_float’).style.display=’block’;
}
setTimeout(‘vtlai_check_adswidth()’,10);
}
}
</script>
Đăng nhập vào Blog
Vào bố cục và Chọn Thêm tiện ích (add widget)
Tạo một widget HTML\Javascripts và chèn vào đoạn code trên vào là xong.




